-
В связи с блокировкой банка QIWI оплата через сайт не возможна.
Для оплаты и получения дополнений просьба писать в личные сообщения Admin*у
или в Телеграмм https://t.me/pascha_opencart
После оплаты Вам так же будет доступно скачивание дополнений и обновлений на данном форуме
Кэширование, сжатие, ускорение
2 файла
-
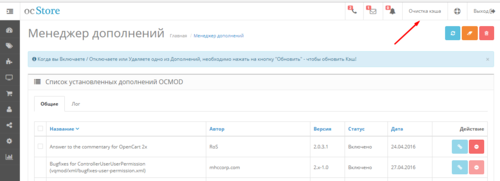
Clean Cache Button - Кнопка "Очистка кэша"
Автор admin
Данное дополнение для ocStore выводит дополнительную кнопку в шапке Админки - "Очистка кэша"
Очень удобно когда она под рукой и не нужно совершать лишние действия когда нужно почистить кэш.
Тестировалось на версиях ocStore 2.1.0.1 - 2.3.0.2.3
3 раза скачали
(0 отзывов)0 комментариев
Отправлено
-
Simple Minify [2.3] - Сжатие и склейка JS и CSS-файлов
Автор admin
Модуль сжимает и объединяет JS и CSS-файлы шаблона, тем самым снижая количество запросов к серверу и увеличивает скорость загрузки страниц.
Совместимость: Opencart 2.3, OcStore 2.3
Модуль сжимает стили и скрипты на следующих страницах: главная, страницы категорий товаров, страницы товаров. Для работы на других страницах нужно создавать соответствующие события.
Установка:
Модули/Расширения -> Установка расширений (или закачайте файлы на сервер)
Активируйте модуль "Minify" в списке модулей
SeoPro:
Если вы используете SeoPro, установите данный модификатор:
Minify_SeoPro_fix.ocmod (1).zip
Затем перейдите менеджер дополнений (модификаторы) и нажмите кнопку обновить.
Настройка:
В файле catalog/controller/extension/module/minify.php есть два свойства: $exclude_js и $exclude_css, в которые нужно вписать файлы скриптов и стилей, которые нужно исключить из процесса склейки и минификации (содержат значения по-умолчанию, не вызывающие конфликтов в дефолтных системах).
Типичные ошибки с которыми можно столкнуться:
JS-файлы содержат синтаксические ошибки. Например, файл common.js в Opencart содержит ошибки, связанные с отсутствием точки с запятой в Function Expression:
var f = function(...) { /* тело функции */ }; В минифицированном виде это вызывает ошибки.
Нарушен порядок загрузки JS-файлов (такое может произойти при исключении некоторых файлов)
Зависимости в CSS-файлах (картинки, шрифты).
После включения модуля, нужно осмотреть ключевые страницы визуально и с включенными инструментами разработчика в браузере (Chrome - F12) на предмет наличия ошибок в консоли. Проверьте работоспособность всплывающих окон и другого функционала сторонних модулей.
После редактирования CSS и JS-файлов нужно перейти в редактирование модуля и нажать кнопку очистки кеша.
Важное.
Если на вашем сайте и так мало файлов стилей и подключенных скриптов, то вполне вероятно, что модуль не даст никаких преимуществ в скорости загрузки.
7 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Последние посетители 0 пользователей онлайн
- Ни одного зарегистрированного пользователя не просматривает данную страницу


![Подробнее о "Simple Minify [2.3] - Сжатие и склейка JS и CSS-файлов"](https://opencartbest.ru/uploads/monthly_2022_03/module-minify.png.f56dc8f19bfc95b3c6d6c5023f05a29b.thumb.png.f3a4b1aaa3a7ea59147e67df8f18df3d.png)