-
В связи с блокировкой банка QIWI оплата через сайт не возможна.
Для оплаты и получения дополнений просьба писать в личные сообщения Admin*у
или в Телеграмм https://t.me/pascha_opencart
После оплаты Вам так же будет доступно скачивание дополнений и обновлений на данном форуме
Слайдшоу, баннеры, галереи
6 файлов
-
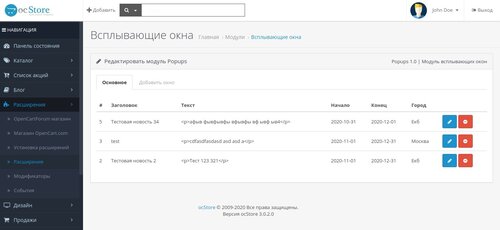
Модуль всплывающих сообщений / Popup module Opencart3
Автор admin
Модуль всплывающих сообщений для OpenCart3 с ограничением по дате действия.
0 покупок
(0 отзывов)0 комментариев
Отправлено
-
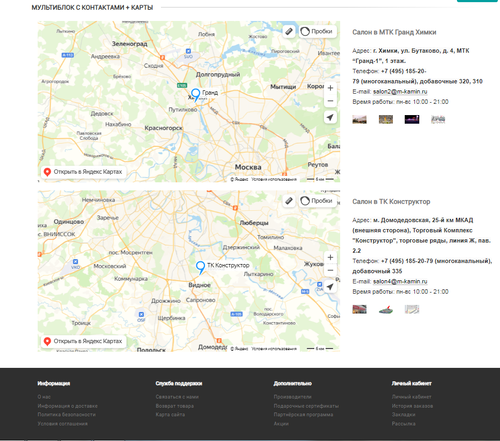
МультиБлок++ ОС_3Х/ MultyBlock++ ОС_3Х (Блок мульти контактов, блок преимуществ, лукбук и пр.)
Автор admin
Изначальнео модуль писался под блок мультиконтактов с возможностью размещения на любой странице
Но в процессе использования было выявлено, что данное дополнение может решать и ряд других задач, к примеру (из протестированного):
Использоваться как Блок преимуществ магазина Использоваться как Лукбук, презентации, сета Использоваться как Новостной анонс для будущих или прошедших событий. Надеюсь, что пытливый и смекалистый ум найдет еще кучу применений для данного дополнения на своем ресурсе.
Модуль имеет массу настроек из админки:
Вставка главного изображения (настройка положения главного изображения (сверху от контента, слева от контента) + размер изображения Вставка текстового контента Вставка кода карты (Яндекс карты, гугл карты), при этом главное изображение заменяется картой (при генерации скрипта предлагаю выбирать "во всю ширину... высота не важна, дополнительно высота отображения карты прописывается в настройках дополнения (*высота сгенерирванной карты должна быть равна или более чем предполагаемый размер, который будет определен в настройках модуля ) Вставка до 5-ти дополнительных фото с функционалом увеличения по клику и просмотра набора фото из этого блока в фотогалерее fancybox, а так же карусель изображений swiper ( при использовании табличного вида ( более одного столбца) Количество создаваемых модулей - не ограничено Количество создаваемых блоков в пределах одного модуля - не ограничено Мультиязычность
Установка дополнения стандартная через установку расширений (ocmod)
При необходимости дать права администратору на редактирование дополнения.
0 покупок
(0 отзывов)0 комментариев
Обновлено
-
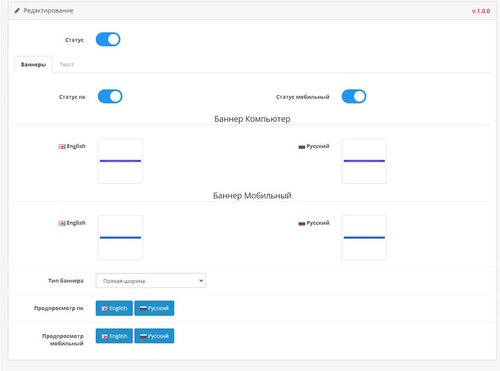
Информационная полоса с баннером и текстом
Автор admin
Информационная полоса с баннером или текстом верху сайта дает вам возможность добавить на сайт в верхнюю часть, баннер(картинку) на нужную ширину экрана. Баннер может выполнять как информационную, так и рекламную роль. Как пример: Баннер "Черная пятница" или "Бесплатная доставка" или на ваше усмотрение.
Так же можно добавить текстовое поле написав в нем полезную или важную информацию для клиента.
Функционал баннеров:
Включение/Выключение - баннера для компьютера - планшета и для мобильного.
Многоязычность - баннер для каждого языка.
Отдельные баннеры - для компьютера - планшета и мобильного.
3 типа показа баннера - Ширина на всю ширину экрана | Ширина сайта | Своя ширина - Указываете ширину вручную в пикселях или процентах.
Цвет фона - слева и справа если ваш баннер по сторонам разного цвета и нужен красивый переход.
Предпросмотр - как будет выглядеть баннер с выбранными настройками на компьютере или мобильном.
Функционал текстового блока:
Включение/Выключение - текстового блока.
Редактор - используется привычный редактор текста для удобства.
Многоязычность - текст для каждого языка.
3 типа показа текстового блока - Ширина на всю ширину экрана | Ширина сайта | Своя ширина - Указываете ширину вручную в пикселях или процентах.
Отступы - Вы можете добавлять отступы от текста, сверху, справа, снизу, слева что бы текст не был в плотную к краю экрана если требуется.
Цвет фона - выбор фона текстового блока.
Цвет текста - выбор цвета текста в блоке если он не указан в редакторе текста.
Предпросмотр - как будет выглядеть текстовый блок с выбранными настройками на компьютере или мобильном.
Инструкции по использованию:
1. Скачайте и установите модуль через установщик Opencart
2. Включите модуль и настройте его.
3. После настройки и включения модуля.
0 покупок
(0 отзывов)0 комментариев
Отправлено
-
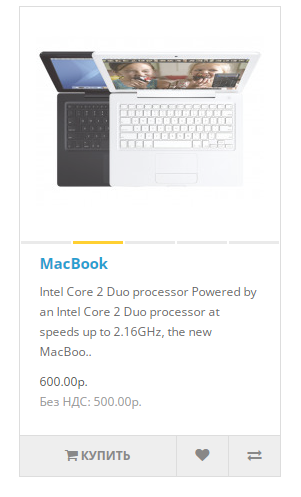
Hover Image Gallery / Дополнительные изображения в категориях, страницах поиска, брендов, акций и модулях товаров при наведении
Автор admin
Модуль выводит дополнительные изображения при наведении курсора мыши на основное изображение товара.
При движении мыши происходит смена основного изображения на дополнительные ( вывод всех доп. изображений)
Работает на страницах:
категория сопутствующие товары в карточке товара поиск страница акций производители ( бренды)
Работает в модулях
хиты продаж (бестселлеры) рекомендуемые последние (новинки) модуль акционных товаров)
Установка - стандартно, через менеджер установки расширений
Тестировалось на дефолтном шаблоне, на отличных шаблонах от дефолта возможны правки.
Для Опенкарт v. 3.X
Демо
0 покупок
(0 отзывов)0 комментариев
Обновлено
-
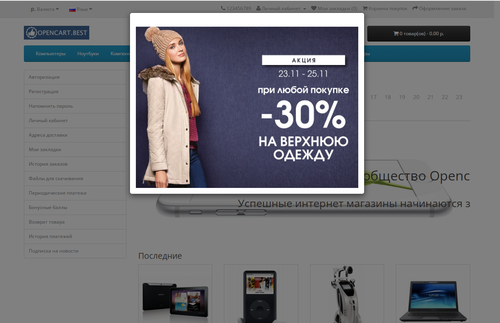
Пользовательское всплывающее окно
Автор admin
Модуль отображения всплывающих окон для Opencart позволяет создавать неограниченное количество модальных окон с html содержимым. С помощью этого дополнения вы сможете информировать посетителей сайта в модальном окне opencart о проводимых мероприятиях, отчитываться о рабочем времени в праздничные дни и тому подобное.
Вы можете легко создать всплывающее окно, в которое вы можете вставить любой текст, изображение, видео или HTML-код, который будет показан вашему клиенту при посещении сайта.
Модуль модального окна для Opencart имеет дополнительные настройки:
Установка фонового изображения (адаптивно) Выбор количества показов окна одному посетителю; Выбор времени, через которое окно исчезнет после появления: Вывод на любую схему opencart Закрывать окно при нажатии на страницу за пределами окна0 покупок
(0 отзывов)0 комментариев
Обновлено
-
Карусель изображений товара {OCMOD}
Автор admin
Карусель изображений товара на странице товара
Модификатор создаст вместо главного изображения товара, карусель изображений.
Установка: стандартная для ocmod.
После установки измените в настройках размер дополнительных изображений товара.
11 раз скачали
(0 отзывов)0 комментариев
Обновлено
-
Последние посетители 0 пользователей онлайн
- Ни одного зарегистрированного пользователя не просматривает данную страницу