Информация о файле
данный модификатор позволяет подключать собственные шаблоны отдельно для каждой категории.
Cделано для OpenCart version 2.3.*
Установка - скачиваете файл и устанавливаете в админке с помощью функционала Установка расширений.
Внимание! После установки мода в таблицах *_category и *_product появятся новые столбцы.
<?php //Category $this->db->query("ALTER TABLE `" . DB_PREFIX . "category` ADD `width` SMALLINT UNSIGNED DEFAULT '0' NOT NULL AFTER `sort_order`"); $this->db->query("ALTER TABLE `" . DB_PREFIX . "category` ADD `height` SMALLINT UNSIGNED DEFAULT '0' NOT NULL AFTER `sort_order`"); $this->db->query("ALTER TABLE `" . DB_PREFIX . "category` ADD `display` VARCHAR (50) DEFAULT '0' NOT NULL AFTER `sort_order`"); //Product $this->db->query("ALTER TABLE `" . DB_PREFIX . "product` ADD `thumb_height` SMALLINT UNSIGNED DEFAULT '0' NOT NULL AFTER `height`"); $this->db->query("ALTER TABLE `" . DB_PREFIX . "product` ADD `thumb_width` SMALLINT UNSIGNED DEFAULT '0' NOT NULL AFTER `height`");
Теперь немного о самом функционале....
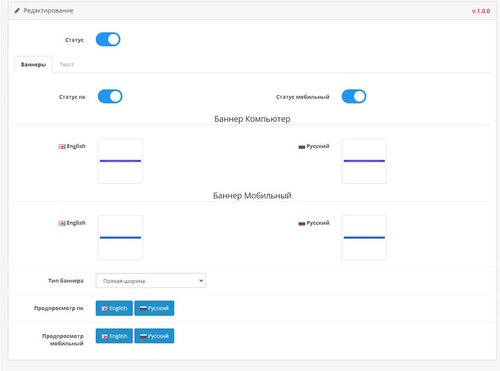
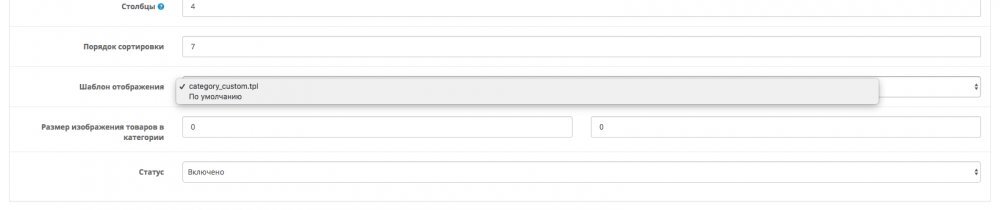
Заходим на страницу редактирования категории во вкладку Данные и видим новые поля...

1) Шаблон отображения - выбор шаблона для отображения. Новые шаблоны необходимо загружать на сервер в папку:
*/catalog/view/theme/*/template/custom/category/...
Установщик загружает тестовый шаблон category_custom.tpl в папку
*/catalog/view/theme/default/template/custom/category
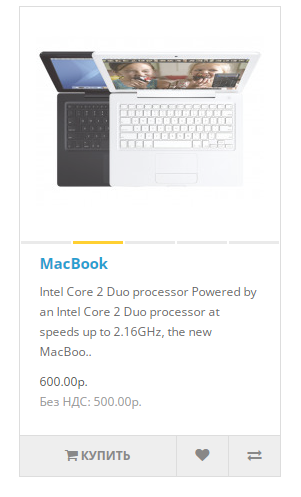
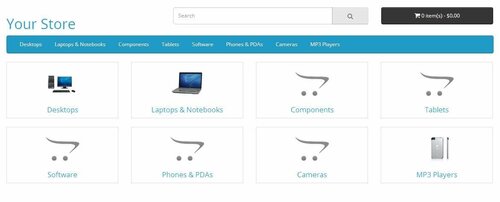
2) Размер изображения товаров в категории - эти поля нужны для того, чтобы указать размер изображений товаров, отображаемых в данной категории. Поля работают исключительно в связке, т.е. если вы указали только высоту или только ширину, то фотографии примут тот размер, который указан в настройках темы. Также если в полях нули, фотографии примут тот размер, который указан в настройках темы.
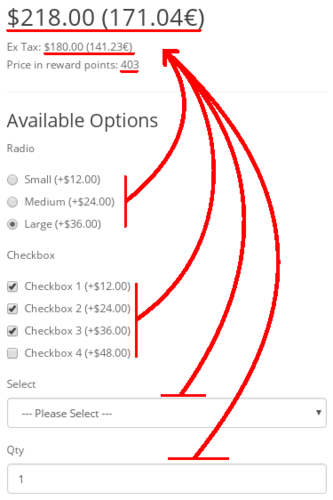
3) В настройках товара также появится функционал кастомного размера фотографии на странице товара. Принцип работы тот же, что и в категории.

Что нового в версии 26.03.2022 13:12 Просмотр изменений
Размещено
Для этой версии изменений нет.