Информация о файле
Модуль сжимает и объединяет JS и CSS-файлы шаблона, тем самым снижая количество запросов к серверу и увеличивает скорость загрузки страниц.
Совместимость: Opencart 2.3, OcStore 2.3
Модуль сжимает стили и скрипты на следующих страницах: главная, страницы категорий товаров, страницы товаров. Для работы на других страницах нужно создавать соответствующие события.
Установка:
Модули/Расширения -> Установка расширений (или закачайте файлы на сервер)
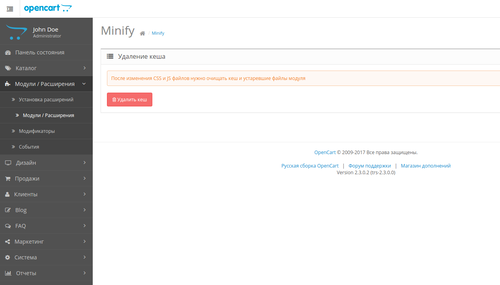
Активируйте модуль "Minify" в списке модулей
SeoPro:
Если вы используете SeoPro, установите данный модификатор:
Minify_SeoPro_fix.ocmod (1).zip
Затем перейдите менеджер дополнений (модификаторы) и нажмите кнопку обновить.
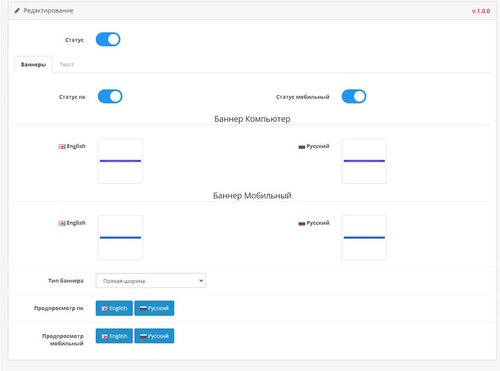
Настройка:
В файле catalog/controller/extension/module/minify.php есть два свойства: $exclude_js и $exclude_css, в которые нужно вписать файлы скриптов и стилей, которые нужно исключить из процесса склейки и минификации (содержат значения по-умолчанию, не вызывающие конфликтов в дефолтных системах).
Типичные ошибки с которыми можно столкнуться:
JS-файлы содержат синтаксические ошибки. Например, файл common.js в Opencart содержит ошибки, связанные с отсутствием точки с запятой в Function Expression:
var f = function(...) { /* тело функции */ };
В минифицированном виде это вызывает ошибки.
Нарушен порядок загрузки JS-файлов (такое может произойти при исключении некоторых файлов)
Зависимости в CSS-файлах (картинки, шрифты).
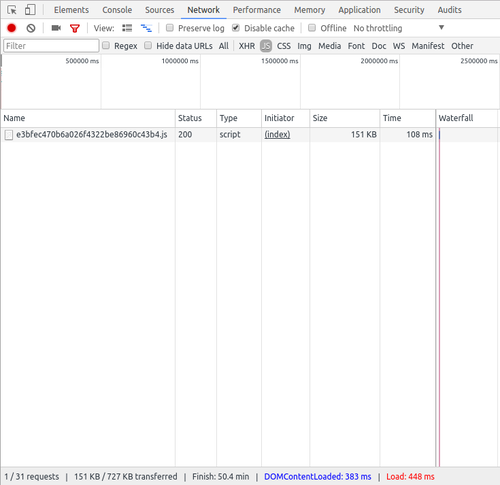
После включения модуля, нужно осмотреть ключевые страницы визуально и с включенными инструментами разработчика в браузере (Chrome - F12) на предмет наличия ошибок в консоли. Проверьте работоспособность всплывающих окон и другого функционала сторонних модулей.
После редактирования CSS и JS-файлов нужно перейти в редактирование модуля и нажать кнопку очистки кеша.
Важное.
Если на вашем сайте и так мало файлов стилей и подключенных скриптов, то вполне вероятно, что модуль не даст никаких преимуществ в скорости загрузки.