-
Постов
85 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Форумы
Магазин
Загрузки
Сообщения, опубликованные Pascha
-
-
Можно конечно каждой картинке в текстовом редакторе в режиме "источник" прописывать
class="img-responsive"
конечно, можно, но зачем если эта "небольшая проблемка" решается несколькими строчками "жабаскрипта":<script> $('img').each(function() { $(this).addClass('img-responsive'); }); </script>
*само собой вставляем его в конец кода подвала footer перед
</body></html>0 -
из новинок:
приблуда фиксации блока при скролле средствами css
position: sticky;(дочерний блок фиксируется в пределах родительского блока )
пример 1
прикрепить элемент к верхнему краю./КЛАСС ФИКСИРУЕМОГО БЛОКА/) { position: sticky; position: -webkit-sticky;/* Safari */ top: 0; }
пример 2
прикрепить элемент к нижнему краю
./КЛАСС ФИКСИРУЕМОГО БЛОКА/) { position: sticky; position: -webkit-sticky;/* Safari */ bottom: 0; }0 -
На самом деле не так страшен черт как его малюют.
Приступим:
Для начала обернем блок ( я от балды просто обернул код вывода меню навигации) , который надо зафиксировать при прокрутке в<div id="scroll-menu" class="default"> ... </div>
Далее пишем простой ""жабаскрипт" смены класса данного блока при определенном расстоянии<script> $(document).ready(function(){ var $menu = $("#scroll-menu"); $(window).scroll(function(){ if ( $(this).scrollTop() > 100 && $menu.hasClass("default") ){ $menu.removeClass("default").addClass("fixed"); } else if($(this).scrollTop() <= 100 && $menu.hasClass("fixed")) { $menu.removeClass("fixed").addClass("default"); } });//scroll }); </script>
*тут 100 - это расстояние прокрутки вверх или вниз на 100px (шапки бывают разной высоты, поэтому полной универсальности не ждите... пропишите сколько нужно)
вставляем этот скрипт в шапку перед</head>
Ну и стиль для фиксированного блока:#scroll-menu.fixed{ position: fixed; top: 0; z-index:99; margin:auto; width: 100% }
все, господа.... просто?0 -
Цитата
$og_url - что это? Откуда?
og_url – url адрес текущей страницы
$home – переменная содержащая ссылку на главную страницу
то бишь условие
<?php if ($home == $og_url) { ?>
условно переведем как,
"если ссылка на страницу равна ссылке на главную страницу"
при таком же условии, в дистрибутиве OcStore из коробки убирается ссылка на лого на главной странице ( ссылка на странице на саму себя).
Но если Вам не нравится, "курите" так:
<?php if (!isset($this->request->get['route']) || (isset($this->request->get['route']) && $this->request->get['route'] == 'common/home')) { ?> <!-- здесь вставить что-то только для главной страницы --> <?php } else {?> <!-- здесь вставить что-то для всех остальных страниц, кроме главной --> <?php } ?>
0 -
Вариант 2 (полная замена шапки на главной)
1. Копируете в полном объеме header.tpl и обзываете его, к примеру header_home.tpl (естественно, в этом файле правим код под требуемый)
грузим этот файлик туда же, где и первый в папку common
2.открываем файл контроллера header.php и там
меняем этоif (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/common/header.tpl')) { $this->template = $this->config->get('config_template') . '/template/common/header.tpl'; } else { $this->template = 'default/template/common/header.tpl'; }на это
if (!isset($this->request->get['route']) || (isset($this->request->get['route']) && ($this->request->get['route'] == 'common/home'))) { if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/common/header_home.tpl')) { $this->template = $this->config->get('config_template') . '/template/common/header_home.tpl'; } else { $this->template = 'default/template/common/header_home.tpl'; } } else { if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/common/header.tpl')) { $this->template = $this->config->get('config_template') . '/template/common/header.tpl'; } else { $this->template = 'default/template/common/header.tpl'; } }3. идем далее в home.tpl
там меняем<?php echo $header; ?>
на это
<?php echo $header_home; ?>
Теперь у нас на главной своя шапка, отличная от шапки всех остальных страниц
0 -

Вариант1 (стандартный)
Приступим к несложным махинациям и переоденем шапочку сайта других страниц кроме главной.
К примеру нам нужно изменить контент в пределах<header>....</header>
Идем по пути catalog/view/theme/default/template/common/header.tpl
ищем<header>и перед ним вставляем
<?php if ($home == $og_url) { ?>
далее ищем
</header>и после него вставляем
<?php } else { ?> <header> Тут какой то новый контент </header> <?php } ?>
*SeoPro в настройках должно быть включено обязательно! После проделанных манипуляций кэш естественно обновляем
0 -
Решение простое как три рубля ( три строчки кода)
итак приступим,разместим, к примеру в шапке сайта
в catalog/controller/common/header.php$result = $this->db->query("SELECT COUNT(*) AS `count` FROM `" . DB_PREFIX . "product` WHERE `status` = 1"); $data['products_total_count'] = $result->row['count'];в catalog/view/theme/default/template/common/header.tpl там где хотим:
<div class="statistikblock"> В настоящий момент в магазине: <span class="statistik"><?php echo $products_total_count; ?></span> товаров </div>
p.s. Естественно что это упрощенный вариант для понимания и при мультиязычности сайта все тексты должны выводится языковыми переменными
0 -
Иногда дизайнеры "хохмят" и требуется выделить цену, оставив собственно валюту обычным шрифтом.
На просторах форума и инета предлагают лезть в БД и вставлять в таблицу теги.... я б не стал )))
Вставим простой скриптик в footer.tpl<script> (function($) { $.fn.paintFirstWord= function(font) { var str = this.text(); var splited = str.split(' '); var replaced = str.split(splited[0]).join('<span style = "font-weight:'+font +';">'+splited[0]+'</span>'); this.html(replaced); }; $('.price').each( function() { $(this).paintFirstWord('700'); }); }); </script>
Немного разжую чего к чему:
font - это наша переменная которой мы что то там зададим в $(this).paintFirstWord(' что то тут свое ');
p.s. В моем случае это - 700
$('.price').each( function() { - тут прописали класс в котором к первому элементу применится наш интегрируемый стильp.s. В моем случае это - .price
<span style = "font-weight:'+font +';">'+splited[0]+'</span> - тут пропишем интегрируемый стиль
p.s. В моем случае это - font-weight:
Теперь, когда Вы разобрались со скриптом, можно дерзать)))0 -
В 08.04.2022 в 11:59, - Елена - сказал:
Как реализовать, чтобы при наличии товара, например 3 шт., покупатель не мог добавить больше, а добавлялось только 3 штуки с сообщением, что На складе только 3 шт?
0 -
В 06.04.2022 в 13:45, Вов Мун сказал:
Здравствуйте имею установленный ocstore 3.0.2 в общем хотел увеличить количество символов в поле model в таблице oc_order_product выдаёт ошибку о повреждении таблице при сохранении. Исправление в таблице функционалом phpmyadmin полностью стирает все значения в таблице. Можете подсказать как победить это?
изменил с 64 на 255
0 -
Все будет работать так же... не переживайте
Если код счетчика Вы размещали не модулем, а напрямую кодом в файл footer, то просто перенесите его в код подвала нового шаблона0 -
В 30.03.2022 в 18:13, Mefodiy сказал:
Добрый день!! Сайт vdohnovenie7.ru на опенкарт 3.0.2.0. При создании установил бесплатный шаблон Rapid о чем сейчас уже жалею. Шаблон достиг своего потолка, а дальнейшее улучшение юзабильности сайта возможно только с установкой кучи платных модулей, да и внешний вид сайта не устраивает. Думаю установить новый шаблон Revolution т.к. он значительно более (по обзорам) функционален и обладает большим потенциалом по настройкам. Беспокоит только то что на имеющемся сайте уже загружено огромное количество карточек товара, имеется клиентская база и заказы (Сайт в совей среде уже узнаваем). Так вот установка нового шаблона може повредить имеющимся данным (только товара более 500 наименований)? и если да то как можно это обойти?
не думаю что чем то повредит смена шаблона, база данных, в том числе все данные останутся неизменными, а значит в полной работоспособности.
Вы не меняете сайт, Вы меняете лишь "оболочку" (по простому - одеваете на нее другую одежку)
Примерные действия:
1. Отключаем все ocmod относящиеся к шаблону ( проверям на их наличие папку system (используйте FTP) - комментируем (к примеру переименовываем файл и ставим в конце плюсик)
2. Отключаем шаблон в настройках магазина
2. Устанавливаем новый шаблон.... заходим в шаблоны и устанавливаем его по умолчанию
3. Обновляем кеш модификаторов и проверяем работоспособность
Примечание:
Только когда Вы убедитесь что все установилось и работает как часики... можете удалять предыдущий шаблон по FTP ( или оставить отключенным)
Возможные баги или последствияКакие то модули шаблона, жестко привязанные в настройках самого шаблона могут перестать работать... потому придется восстанавливать этот функционал путем реализации их же средствами нового шаблона ( но в теме Rapid такого точно нет (кроме кнопок соцсетей в подвале сайта)...потому тут беспокоится не стоит)
Небольшая хитрость)))
Если с предыдущим шаблоном были установлены какие то "свободные" (не привязанные) к шаблону дополнения и модули, то скорее всего они будут работоспособными...максимум - могут слететь стили, если они прописаны в одном файое стилей с стилями шаблона.... Ну и при использовании каких либо скриптов они так же могут размещаться в папке с шаблоном... потому некоторые правки для сохранения таких модулей возможно потребуются ( перенос папки с скиптами в папку с шаблоном или в дефолт + правка путей к ним в контроллерах или непосредственно в вьюхах ( зависит от того куда их сунул разраб старого шаблона)
p.s. Все что описал относится к любой замене любого шаблона...с конкретно взятым "устаревшим" и "уставшим" шаблоном, такого не случится... он практически перекрашенный и чуть доработанный дефолт - потому и бесплатный изначально.
0 -
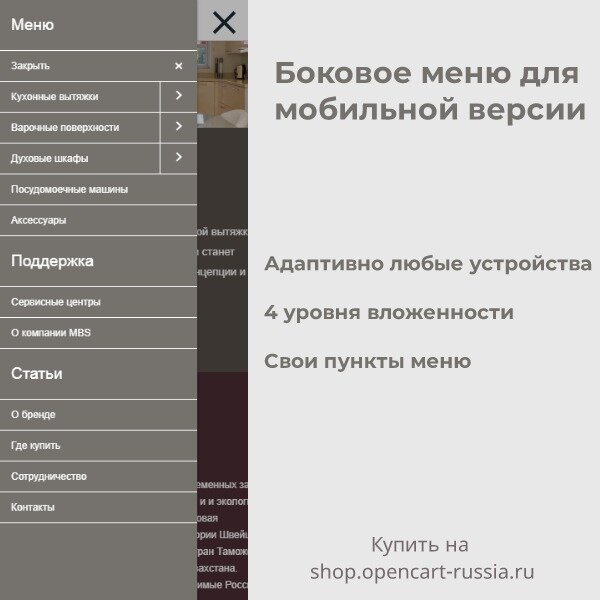
Боковое меню для мобильной версии сайта
Адаптивное многоуровневое меню для любого сайта. Вы сможете создать на своем сайте не только удобное, но и понятное меню, рассчитанное для всех устройств
Вы сможете создать на своем сайте не только удобное, но и понятное меню, рассчитанное для всех устройств
Реализовано на основе jquery и адаптировано для ОС
На данный момент реализован вывод категорий/подкатегорий до 4-х уровней вложенности, при необходимости можно добавить и другие пункты.
Может применяться не только для мобильной версии, но и для "супердлинных" списков категорий
Используется ocmod. Установка через менеджер дополнений - стандартно.
*тестировалось на дефолте, для шаблонов возможны мелкие правки и адаптация
-
Добавил
-
Добавлено24.03.2022
-
Категория
0 -
-
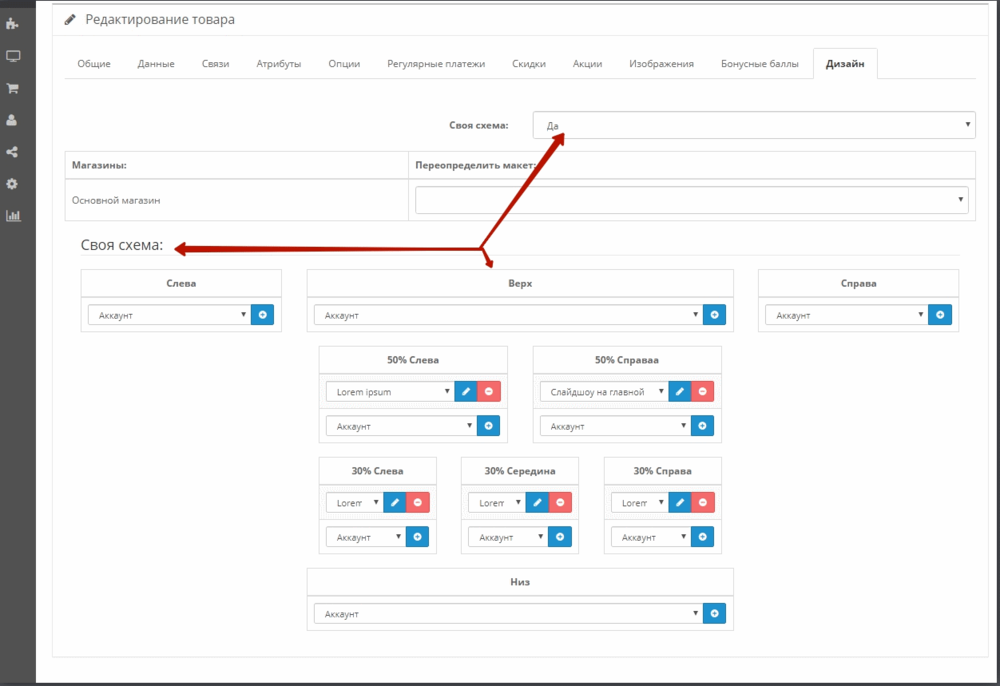
Свои схемы в продуктах и категориях / Schemes in products and categories
Осторожно! Данный модуль не имеет аналогов по своей простоте и удобстве на CMS Opencart !
Как часто Вы задавались вопросом чтоб сделать уникальный вид отдельно взятой страницы товара или категориии?
Как часто Вы искали модуль, в котором предусмотрен выбор его отображения на определенной странице категории/подкатегории или странице определенного товара?
Теперь Ваши проблемы ушли а прошлое. Теперь любой модуль, установленный в Вашем магазине будет отображаться в именно там, где нужно именно Вам!
Представляю новую доработку для OcStore v.2.3 "Свои схемы в продуктах и категориях"
Принцип работы прост и привычен как старым пользователям нашей CMS, так и новичкам. Вид и функционал мало чем отличается от привычных всем настроек общих схем в Опенкарт, но полюсы очевидны:
Вам не нужно создавать новую схему, указывать в ней отображаемые модули, потом искать тот товар или категория и в вкладке дизайн указывать новую схему (для кого то и это было вариантом), а что Вы скажете, если кому то нужно было создавать 10-15 схем и потом искать в списке из 1000500 категрорий и товаров нужные.
Забудьте об этом.!!!!
Все что теперь Вам нужно, это оставаясь в любой карточке товара/категории в админке зайти в раздел "Дизайн" и включив "Своя схема" настроить все под свои нужды и желания эту конкретную страницу( к сведению, включив "Своя схема" в карточке, Вы автоматически отключаете стандартные блоки (левая колонка, правая колонка, верх, низ и если Вам нужно что то отобразить из списка модулей указанных в общих схемах, Вам будет достаточно просто продублировать их в собственной схеме).
И если Вы не выбрали модули, то Ваша страница будет отображаться по всех ширине контента без них, не зависимол от того какие модули были определены для данной категории страниц в общих схемах.
Файлы движка не заменяются. Модуль устанавливается через "Установку дополнений". Все изменения вносятся посредством файлов c расширением ocmod.xml
-
Добавил
-
Добавлено24.03.2022
-
Категория
0 -
-
Версия OcStore v. 2.3
Предоставляется в виде устанавливаемого zip архива ( устанавливается как обычный движок на чистую (пустую) БД)
Стоимость дистрибутива 30 000 руб(Доработки по договоренности за отдельную плату)
По вопросам покупки обращаться в л/с.
Оплата на ЯД (ЮMoney) или QIWI
Демо сайта http://plitka.opencartbest.ru/Демо админ панели
http://plitka.opencartbest.ru/admin/
Логин demo
Пароль demo
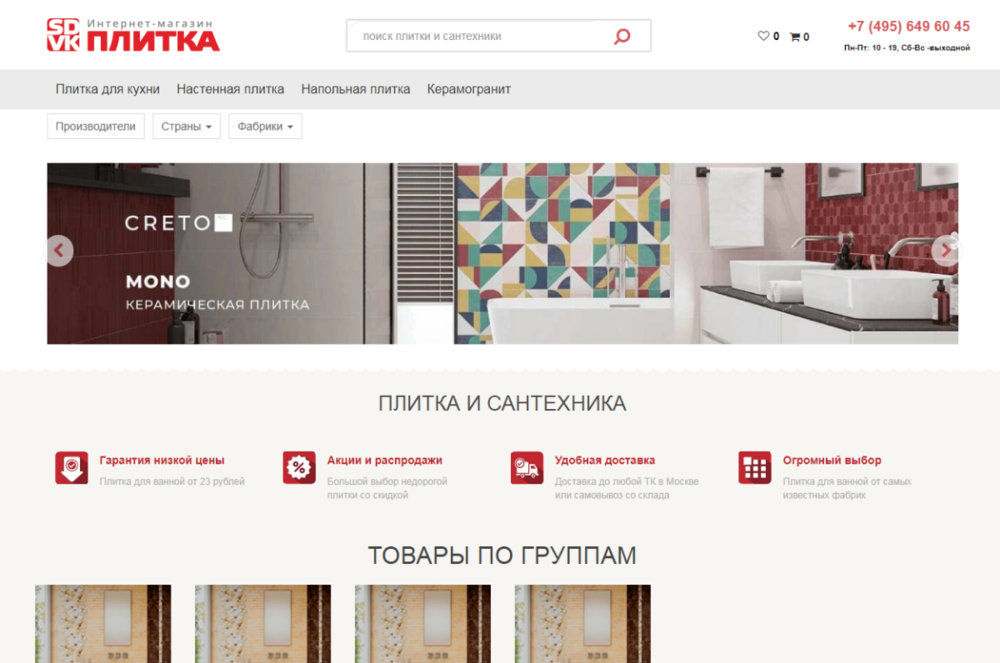
Общее описание.
Сайт предназначен для продажи изделий как поштучно, так и упаковками с указанием площади плитки в упаковке
Товары могут объединятся в коллекции с представлением всего набора коллекции как на странице коллекции так и на странице товара ( вкладка "Состав коллекции")
Есть возможность продавать товар как единичное наименование ( актуально для сопутствующих товаров ( клеи, плитки не объединенной колекцией, доборы и пр.)
Управление сайтом полностью из админки без прямых интеграций в код.
Особенности.
1. Главная страница
- настраиваемое горизонтальное мегаменю
- вывод модифицированного модуля Производители (читай ниже)
- вывод слайдера
- модуль вывода коллекций
- вывод модуля категорий
- использование в макете модуля "Конструктор страниц" (читай ниже)
2. Категории
-вывод всех коллекций этой категории товара
а) Изображение( задается в админке)б) Страна( задается в админке)
в) Назначение( задается в админке)
г) Цвет( задается в админке)
д) Размер ( задается в админке)
е) наличие коллекции на складе ( задается в админке)
- вывод всех товаров из всех коллекций этой категории ( возможно использование фильтра товаров (представленный фильтр Ocfilter в комплект не входит - только для демонстрации)
а) Изображение( задается в админке)
б) Фабрика( задается в админке)
в) Коллекция( задается в админке)
г) Количество шт. в упаковке( задается в админке)
д) Количество м2 в упаковке( задается в админке)
- Сортировка товаров переработана и отлична от дефолтного функционала
3 Страница коллекцииа) Основное изображение коллекции
б) Дополнительные изображения коллекции
в) Цена коллекции от ( задается в админке)
г) Страна( задается в админке)
д) Назначение( задается в админке)
е) Размер( задается в админке)
ж)Цвет( задается в админке)
вкладки:- Описание
- Состав коллекции
а) Основное изображение товара
б) Дополнительные изображения товара
в) Название
г) Наличие на складе
д) Количество шт. в упаковке (если задано в админке)
е) Количество м2 в упаковке (если задано в админке)
ж) Опции (стандартно)
з) Цена
и) Выбор количества с визуальным представлением (сколько упаковок выбрано и общая площадь)
к) Купить в один клик ( с добавлением в корзину)
л) Кнопка купить ( стандартно)
Вкладки- Товары из той же коллекции
- Описание (стандартно)
- Атрибуты (стандартно, автоматическое разделение на 2 колонки для компактности)
- Отзывы (стандартно)
Доработки- Настраиваемое горизонтальное меню
- Конструктор страниц (возможность модульно собрать блок с неограниченным количеством колонок и содержанием и выводом в любом месте сайта через схемы)
- Производители ( возможность каждому производителю задать назначение ( страна или фабрика) и раздельный выбор в карточке товара с последующим выводом на фронт в категории и карточке товара)
- Прочие доработки
Стоимость дистрибутива 30 000 руб
(Доработки по договоренности за отдельную плату)
По вопросам покупки обращаться в л/с.
Оплата на ЯД (ЮMoney) или QIWI0







Показать/скрыть пароль
в Полезные доработки
Опубликовано
По дефолту в Опенкарте, как правило, при вводе данных в поле пароля, видны только точки.
Вjзьму для примера форму регистрации на сайте:
не очень удобно для Ваших пользователей сайта не правда ли?
Этой задачей и озадачились мои заказчики и попросили сделать отображение/скрытие значения в поле пароля, ну что же... воспользуемся "жабаскриптом".
*Покажу сразу готовую конструкцию:
тут для нас значимы и необходимы
id="password-show"и
class="show-password"(вы можете вставлять свои, но и по аналогии поменять то же самое в скрипте, который размещаете где нибудь в конце страницы:
ну и пропишем стили (само собой они у Вас будут свои, но даю для примера)
.show-password { position: absolute; right: 25px; margin-top: -18px; cursor: pointer; }получаем поле + "глазик"
жамкаем на "глазик и получаем отображение пароля
жамкаем повторно и снова получаем точки вместо пароля...